Volume by Exchange
The Volume by Exchange widget shows the number of calls and puts traded by exchanges during the current or last available trading day. Data in the widget can be represented as a bar chart and a table.
Features
- Two visualization types as a graph or table.
- Configurable set of columns.
- Custom table functions:
- column selection menu,
- column reordering,
- column resizing,
- column sorting.
Showcases
Chart view
Visualization of widget data in the form of a chart.
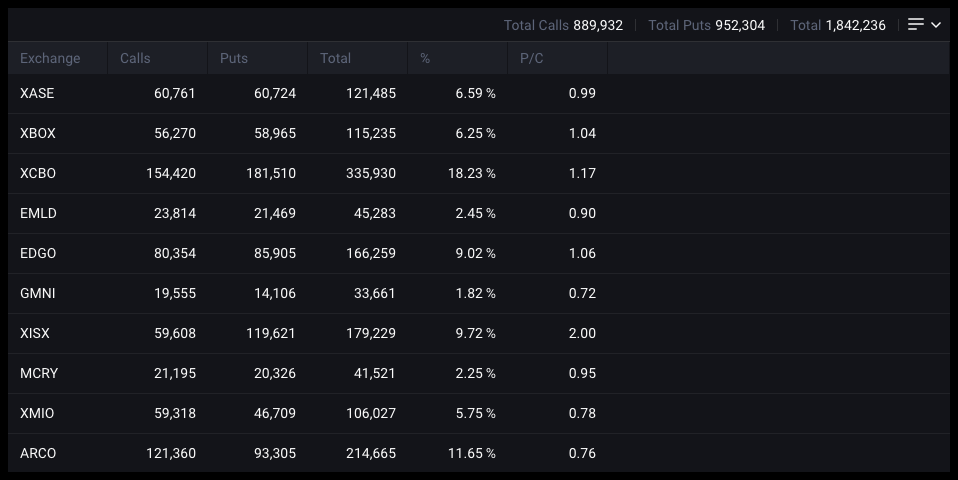
Table View
Visualization of widget data in the form of a table.

Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
npm i @dx-display/widgets-volume-by-exchange
yarn add @dx-display/widgets-volume-by-exchange
pnpm add @dx-display/widgets-volume-by-exchange
CDN Link: https://path-to-cdn/widgets/volume-by-exchange.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Volume by Exchange widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newVolumeByExchangeWidget } from '@dx-display/widgets-volume-by-exchange'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newVolumeByExchangeWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.