Economic Calendar
The Economic Calendar widget provides users with a comprehensive view of upcoming global economic events, displaying key indicators such as event time, country, actual values, and previous figures. It delivers timely and accurate data to support informed decision-making.
Features
- Configurable set of columns from 7 available.
- Custom table functions:
- column selection menu,
- column reordering,
- column resizing,
- column filtering,
- column sorting.
- Ability to specify date period for economic events.
Showcases
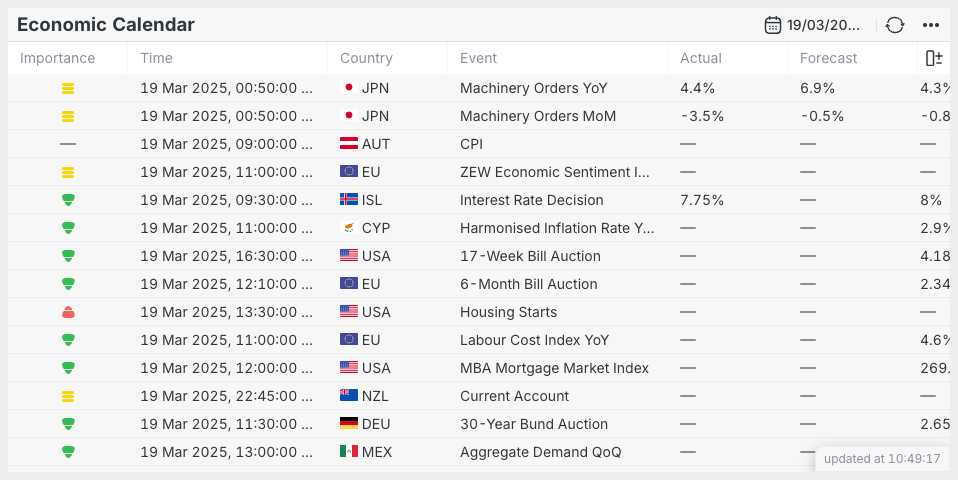
Initial
Main widget view with a initial state.

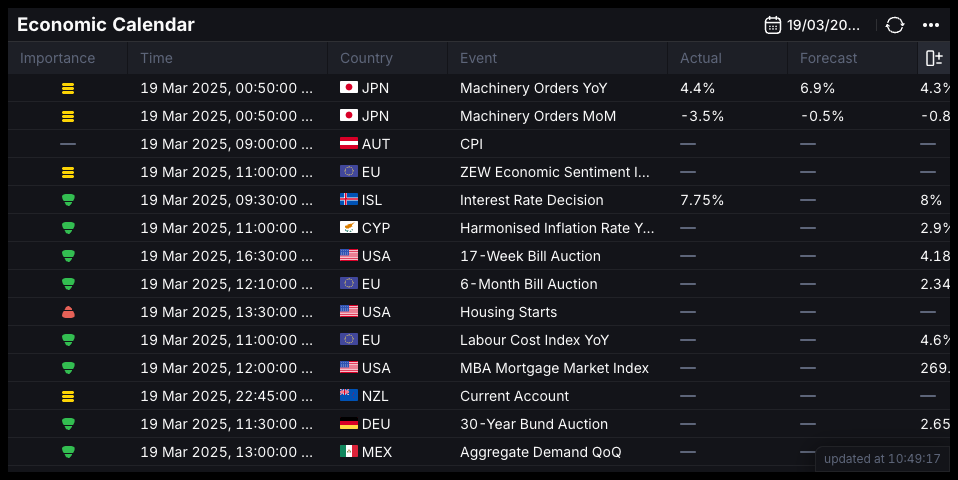
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-economic-calendar
yarn add @dx-display/widgets-economic-calendar
pnpm add @dx-display/widgets-economic-calendar
bun add @dx-display/widgets-economic-calendar
CDN Link: https://path-to-cdn/widgets/economic-calendar.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Time and Sales widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
fundamentalsPath: '/your-path/fundamentals',
fundamentalsAuthHeader: 'your-header',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newEconomicCalendarWidget } from '@dx-display/widgets-economic-calendar'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
fundamentalsPath: '/your-path/fundamentals',
fundamentalsAuthHeader: 'your-header',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newEconomicCalendarWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.