Exchange Notifications
The Exchange Notifications widget provides information about the underlying assets currently halted in the market and symbols for which short selling is currently restricted.
Features
- Different visualization types.
- Integrated Symbol Search.
- Snapshot of current Depth of Market in CSV format.
Showcases
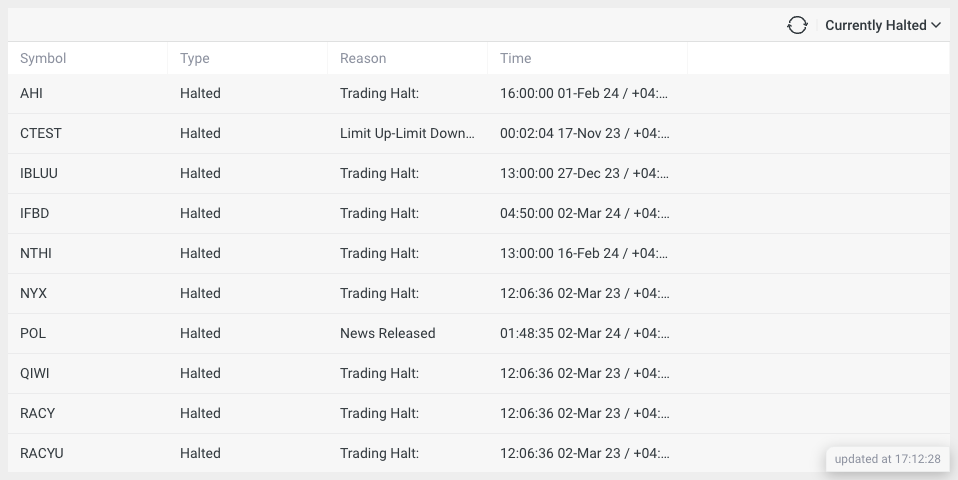
Halted symbols
Widget mode that displays halted symbols.

Restricted symbols
Widget mode that displays restricted symbols.
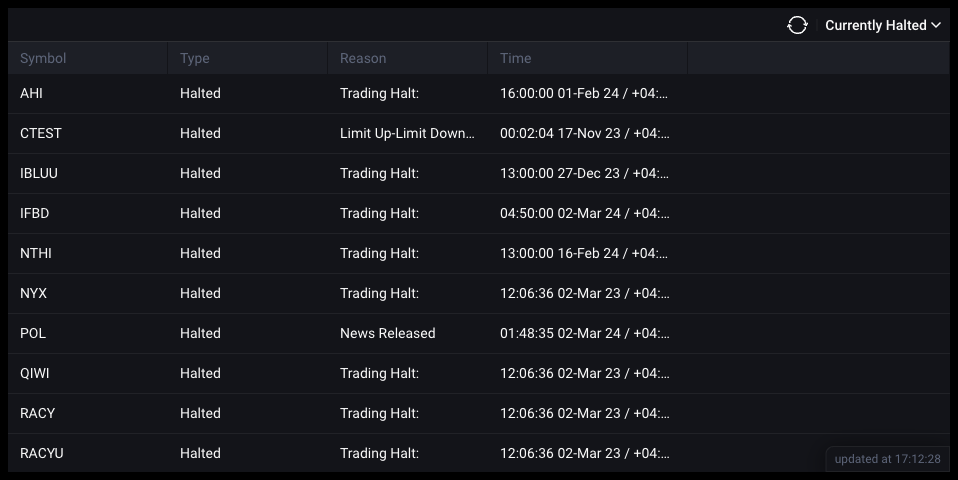
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-exchange-notifications
yarn add @dx-display/widgets-exchange-notifications
pnpm add @dx-display/widgets-exchange-notifications
bun add @dx-display/widgets-exchange-notifications
CDN Link: https://path-to-cdn/widgets/exchange-notifications.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Exchange Notifications widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
scannerPath: 'api/scanner',
scannerAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newExchangeNotificationsWidget } from '@dx-display/widgets-exchange-notifications'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
scannerPath: 'api/scanner',
scannerAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newExchangeNotificationsWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.