Heatmap
The Heatmap widget displays index components or a customized symbol set, facilitating the visualization of market fluctuations through diverse data points. Moreover, it enables symbol grouping based on Morningstar Sector classifications, offering a structured and informative perspective on market sectors.
Features
- Heatmap is created based on an index or set of symbols.
- Integrated Symbol Search.
- Supports several different data points for heatmap coloring and sizing.
- Support grouping by Morningstar Sector.
Showcases
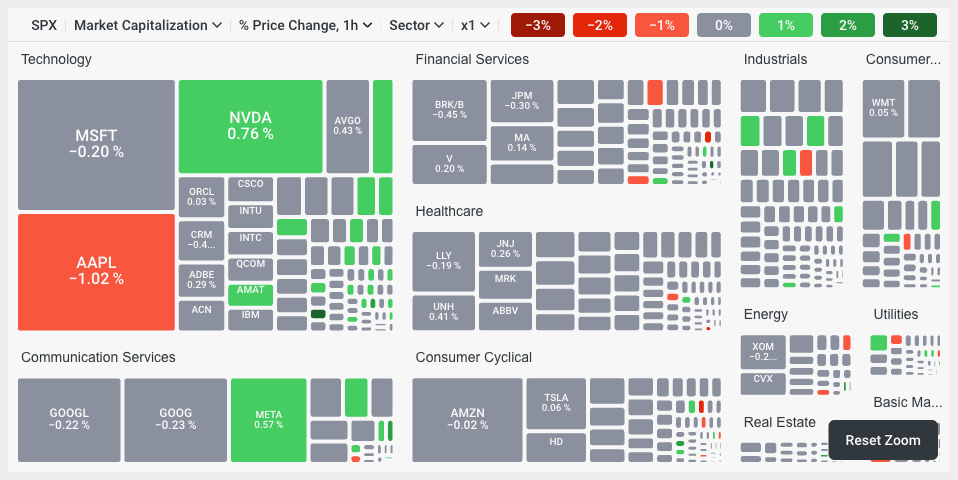
Selected symbol
Main widget view with a selected symbol.

Unspecified symbol
If no symbol is specified, the widget will display its initial state.
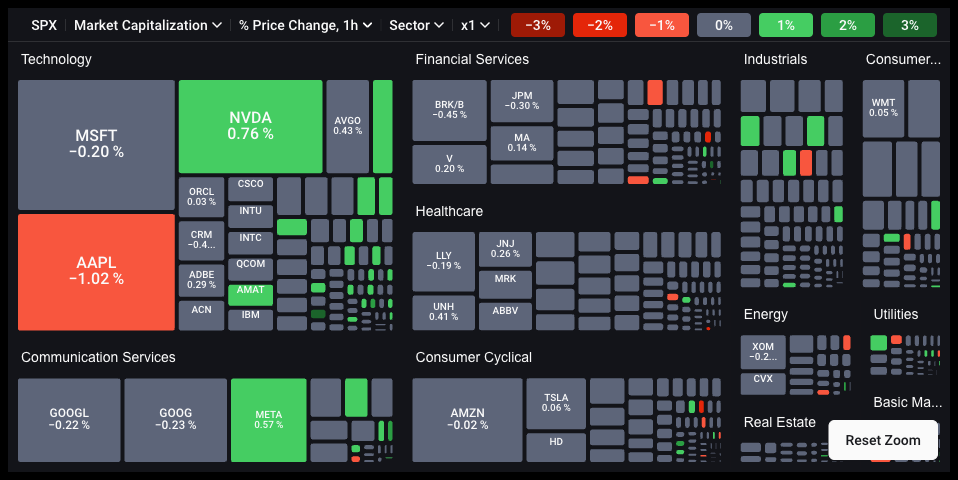
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-heatmap
yarn add @dx-display/widgets-heatmap
pnpm add @dx-display/widgets-heatmap
bun add @dx-display/widgets-heatmap
CDN Link: https://path-to-cdn/widgets/heatmap.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Heatmap widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
scannerPath: 'api/scanner',
scannerAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newHeatmapWidget } from '@dx-display/widgets-heatmap'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
scannerPath: 'api/scanner',
scannerAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newHeatmapWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.