Ticker Panel
The Ticker Panel widget provides a streamlined overview of selected instruments and their latest prices and price changes.
Features
- Two types of visualization of stock cards.
- Integrated Symbol Search.
Showcases
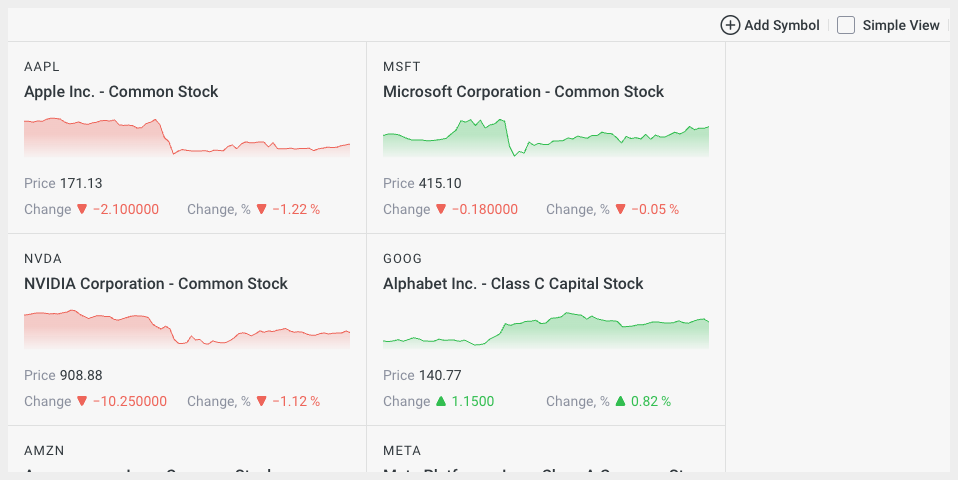
Selected symbols
Main widget view with a selected symbols.

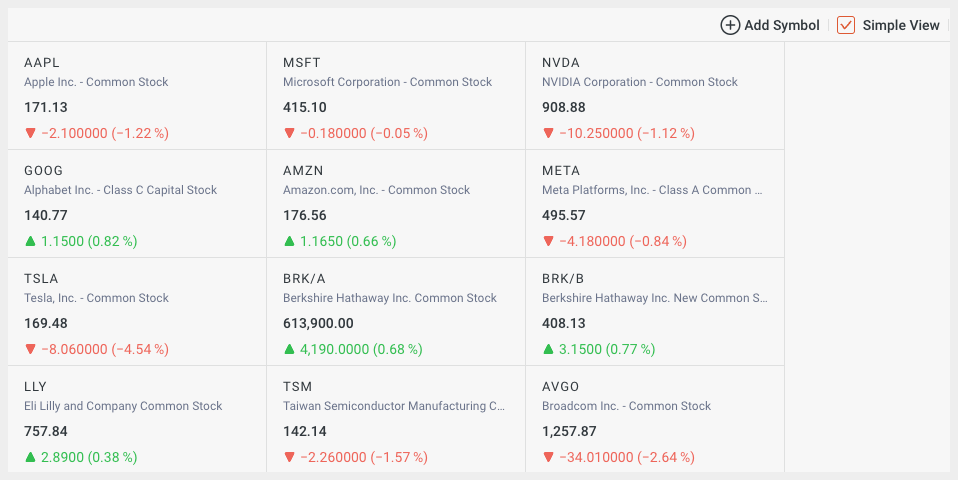
Simple card view
A simple view of an instrument card.

Unspecified symbols
If no symbol is specified, the widget will display its initial state.
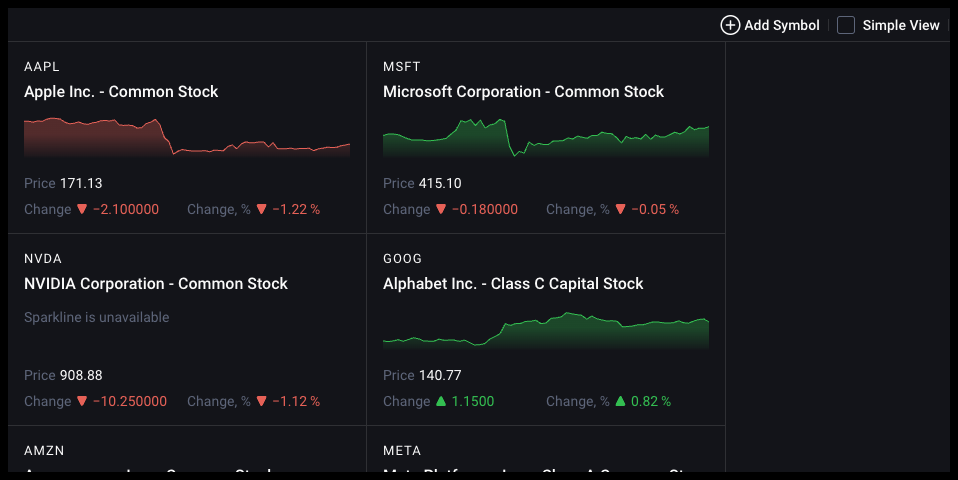
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-ticker-panel
yarn add @dx-display/widgets-ticker-panel
pnpm add @dx-display/widgets-ticker-panel
bun add @dx-display/widgets-ticker-panel
CDN Link: https://path-to-cdn/widgets/ticker-panel.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Ticker Panel widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newTickerPanelWidget } from '@dx-display/widgets-ticker-panel'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newTickerPanelWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.