Market Overview
The Market Overview widget combines the functionality of the Symbol Chart and the Watch Grid. Users can conveniently select a symbol and instantly view the corresponding chart for the instrument.
Features
- Configurable set of columns.
- Configurable set of symbols.
- Custom table functions:
- column selection menu,
- column reordering,
- column resizing.
- Wide chart range support - 1D, 1W, 1M, 6M, 1Y, 3Y, 5Y.
Showcases
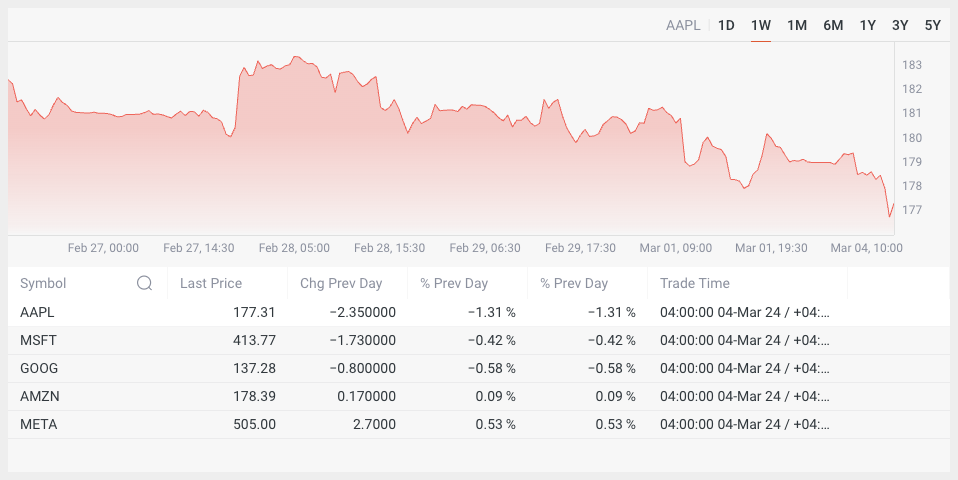
Basic view
Main widget view.

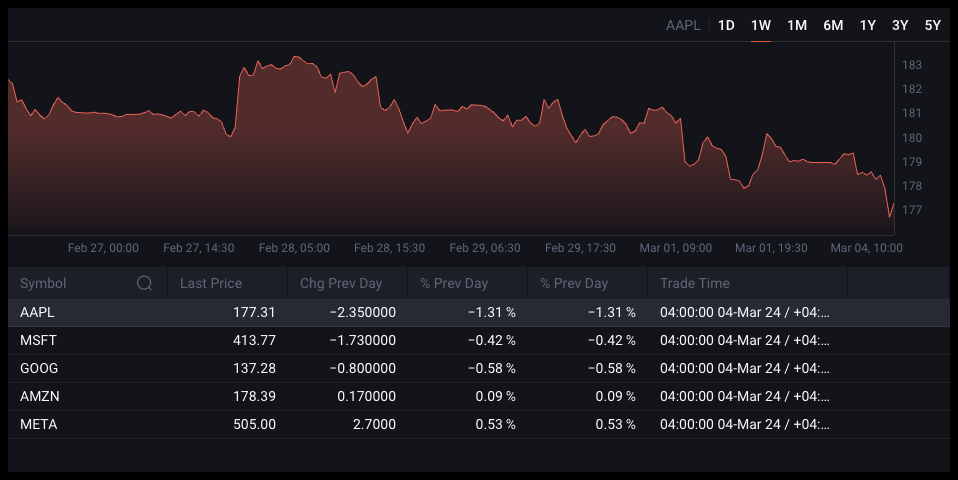
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-market-overview
yarn add @dx-display/widgets-market-overview
pnpm add @dx-display/widgets-market-overview
bun add @dx-display/widgets-market-overview
CDN Link: https://path-to-cdn/widgets/market-overview.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Market Overview widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newMarketOverviewWidget } from '@dx-display/widgets-market-overview'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newMarketOverviewWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.