Depth of Market
The Depth of Market widget provides an order book real-time visualization, where users can easily sort price levels by price or size, ensuring a personalized and efficient experience. This versatile widget offers three visualization types for a comprehensive market overview.
Features
- Different visualization types.
- Sorting by price or size.
- Integrated Symbol Search.
- Snapshot of current Depth of Market in CSV format.
Showcases
Selected symbol
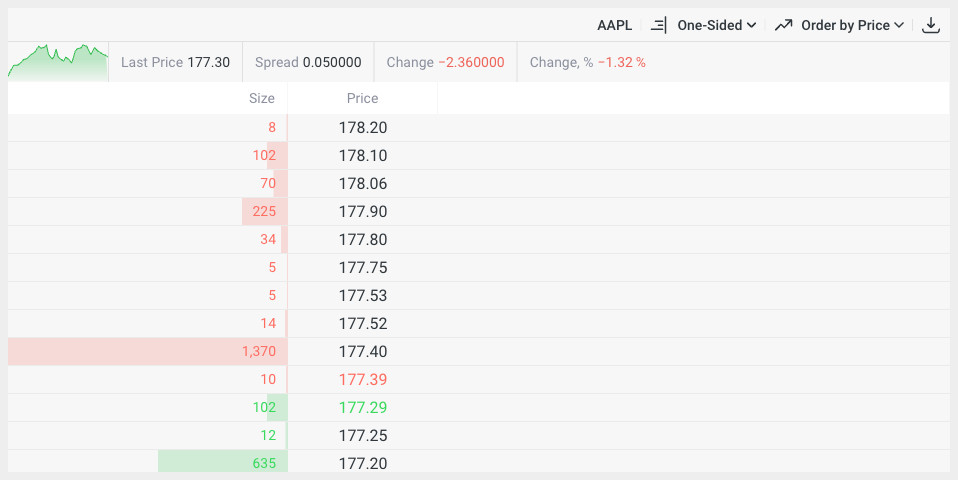
The widget offers three viewing modes to visualize data.
One-Sided
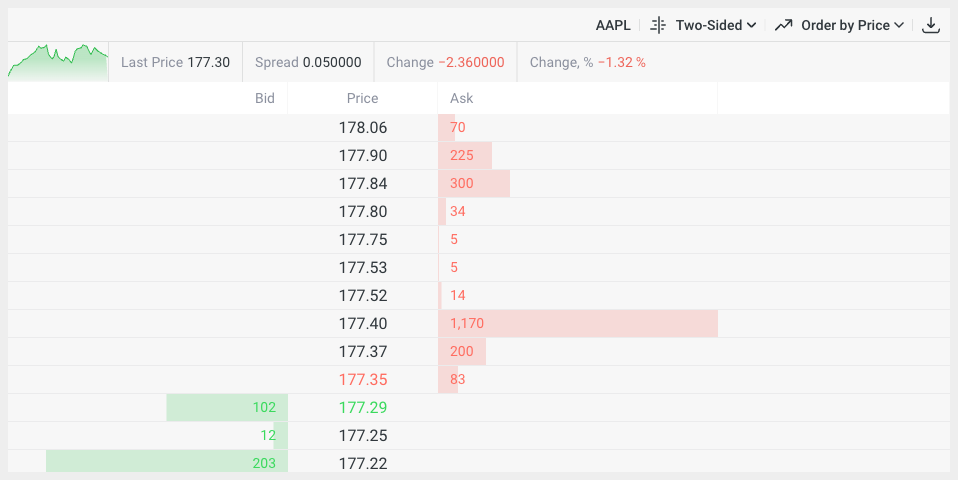
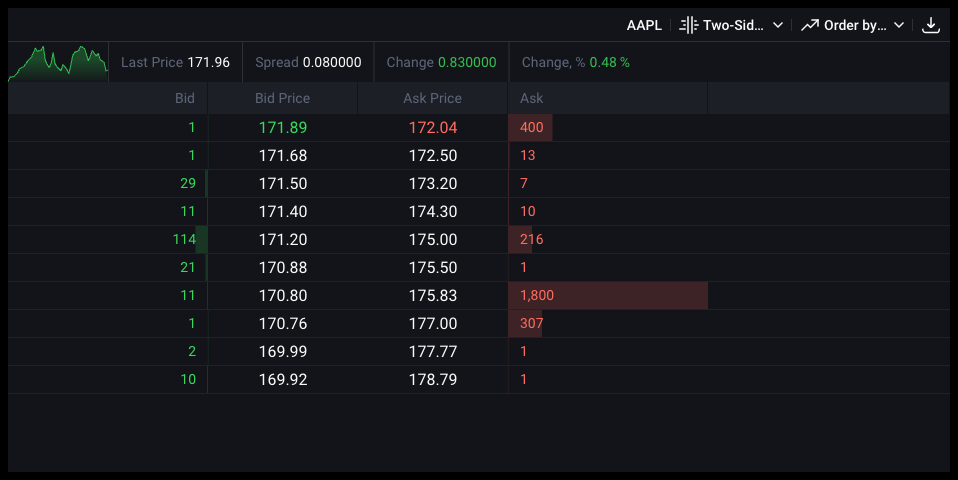
 Two-sided
Two-sided
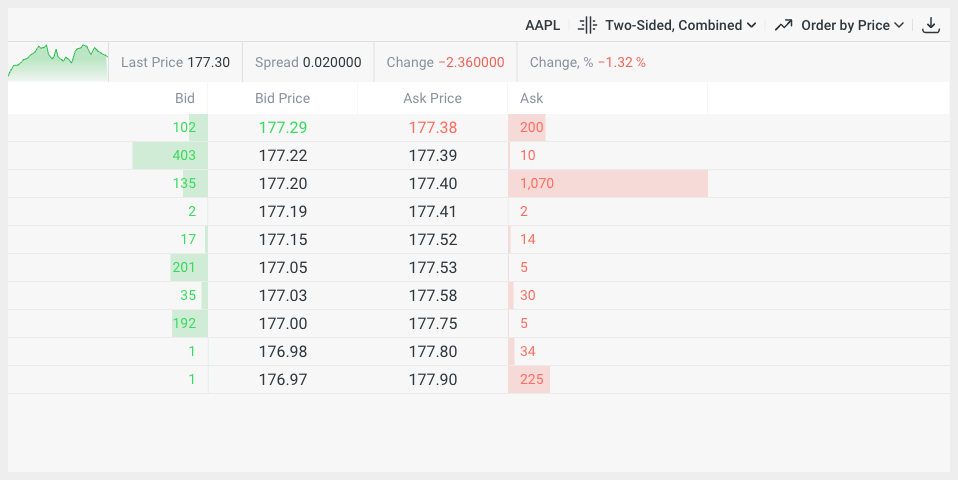
 Two-sided combined
Two-sided combined

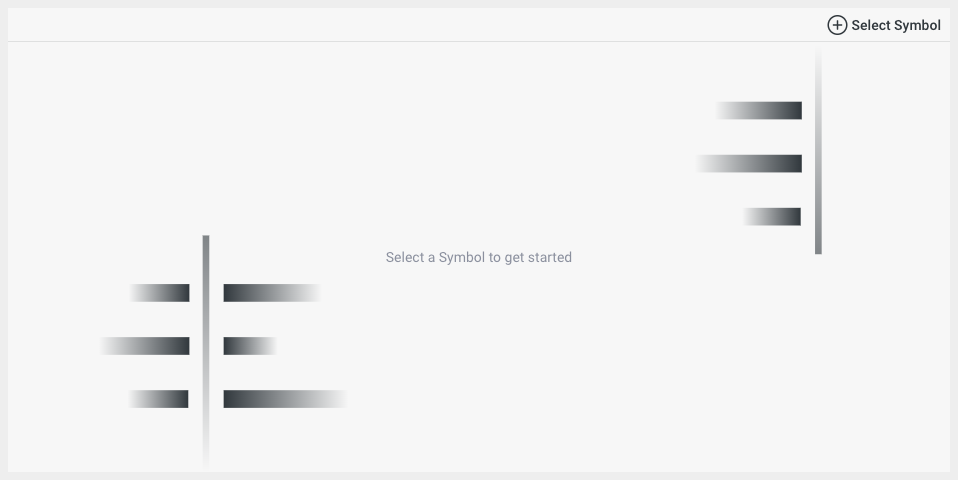
Unspecified symbol
If no symbol is specified, the widget will display its initial state.

Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-depth-of-market
yarn add @dx-display/widgets-depth-of-market
pnpm add @dx-display/widgets-depth-of-market
bun add @dx-display/widgets-depth-of-market
CDN Link: https://path-to-cdn/widgets/depth-of-market.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Depth of Market widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newDepthOfMarketWidget } from '@dx-display/widgets-depth-of-market'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newDepthOfMarketWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.