Corporate Card
The Corporate Card widget provides a quick summary of a company's financial standing and stock performance over the previous year. It's a useful tool for swiftly grasping the essentials and identifying significant trends on the stock chart. However, it's important to note that its purpose is not to conduct a thorough analysis but rather to serve as an initial step for delving further into the company's business operations.
Features
- Configurable set of data points.
- Integrated Symbol Search.
- Snapshot of current data in CSV format.
Showcases
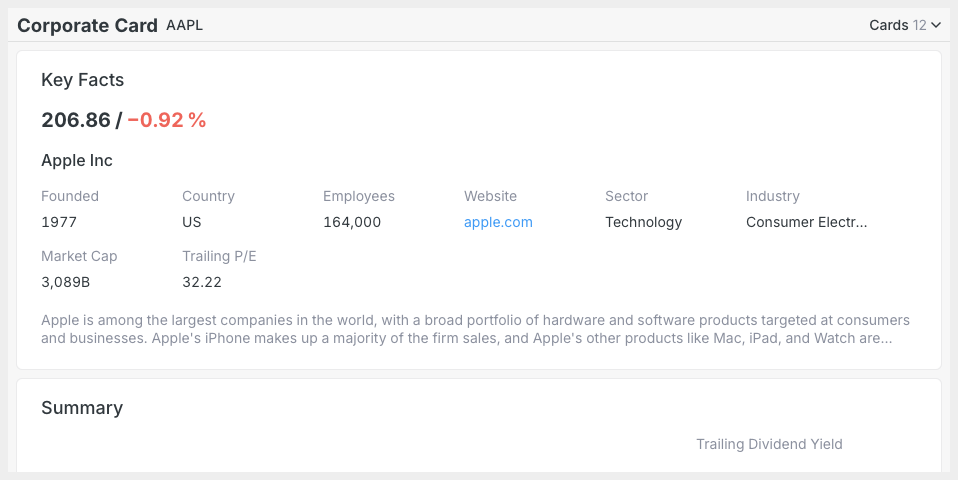
Selected symbol
Main widget view with a selected symbol.

Unspecified symbol
If no symbol is specified, the widget will display its initial state.

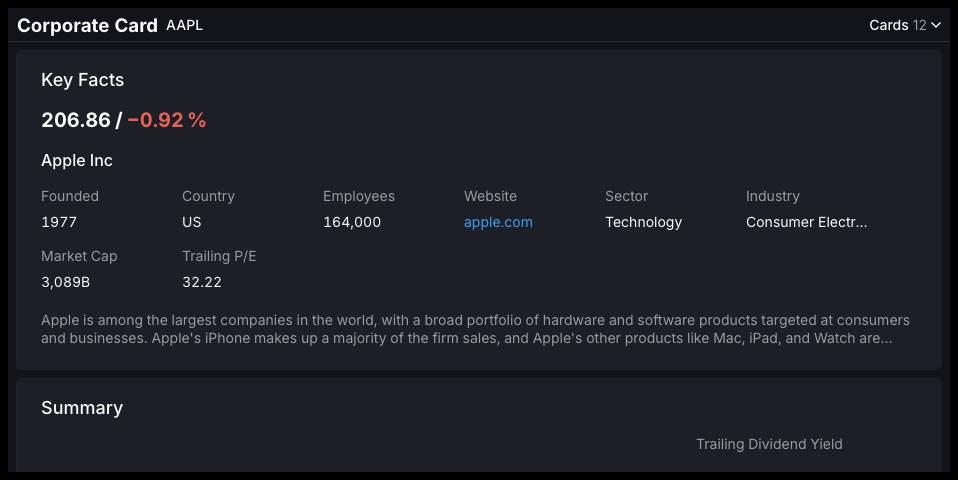
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-corporate-card
yarn add @dx-display/widgets-corporate-card
pnpm add @dx-display/widgets-corporate-card
bun add @dx-display/widgets-corporate-card
CDN Link: https://path-to-cdn/widgets/corporate-card.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Corporate Card widget requires you to have access to the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newCorporateCardWidget } from '@dx-display/widgets-corporate-card'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newCorporateCardWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.