Option Chain
The Option Chain widget displays all the available options contracts for a selected underlying asset, organized by expiration date and option type (like standard, special date, and more). Users have the flexibility to apply filters to view 2, 4, 6, 8, or all strike prices. Additionally, it allows for customization of columns to show crucial information and analytics for put and call options, including greeks, volatilities, and theoretical pricing.
Features
- Configurable set of columns from 50 available.
- Supports display of 2, 4, 6, 8 or all strikes.
- Custom table functions:
- column selection menu,
- column resizing.
- Integrated Symbol Search.
Showcases
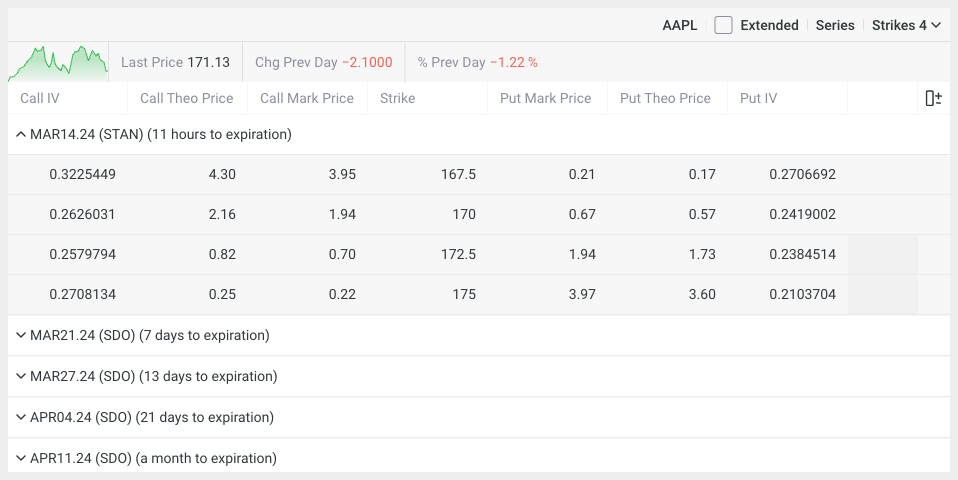
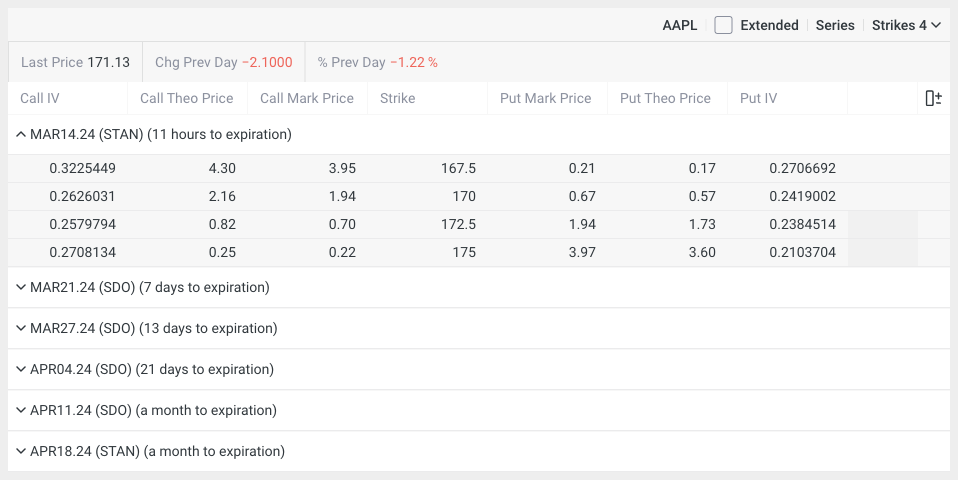
Selected symbol
Main widget view with a selected symbol.

Unspecified symbol
If no symbol is specified, the widget will display its initial state.
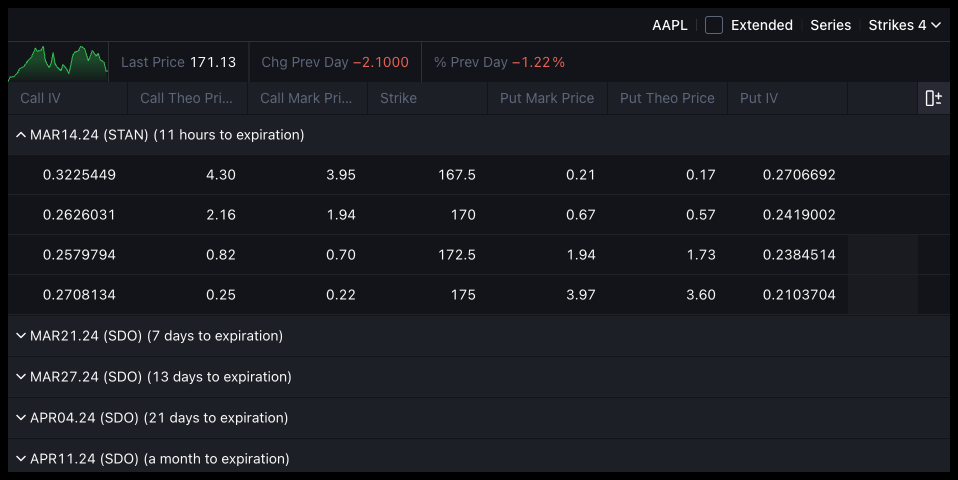
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Customization
The widget allows for extensive customization, including adjustable row sizes and the ability to enable/disable table features as well as manage the visibility of toolbar elements.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-option-chain
yarn add @dx-display/widgets-option-chain
pnpm add @dx-display/widgets-option-chain
bun add @dx-display/widgets-option-chain
CDN Link: https://path-to-cdn/widgets/option-chain.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Option Chain widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newOptionChainWidget } from '@dx-display/widgets-option-chain'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newOptionChainWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.