WatchList
The Watch List widget provides quick access to real-time information across a variety of financial instruments from different markets: equities, futures, options, FX, indices, fixed income, and crypto.
Features
- Configurable set of columns from 98 available.
- Custom table functions:
- column selection menu,
- column reordering,
- column resizing,
- column filtering,
- column sorting.
- Integrated Symbol Search.
- Snapshot of current data in CSV format.
Showcases
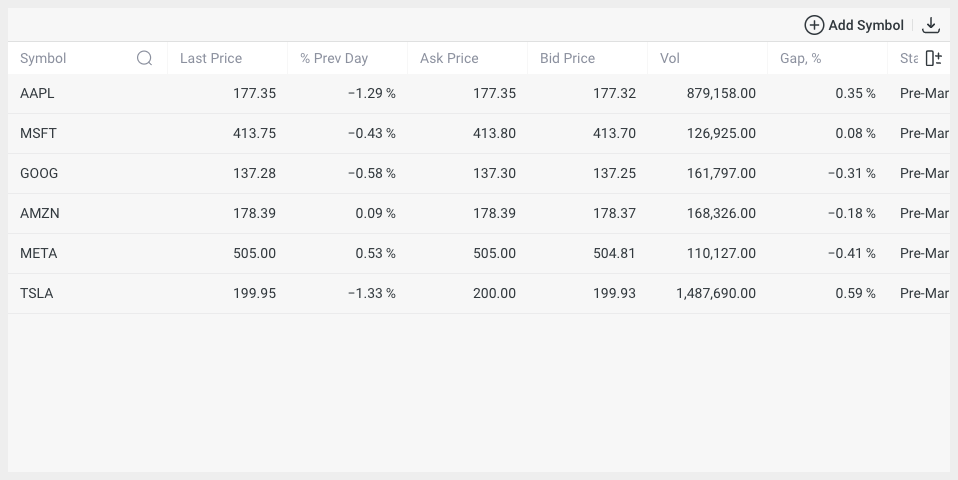
Selected symbols
Main widget view with a selected symbols.

Unspecified symbols
If no symbol is specified, the widget will display its initial state.
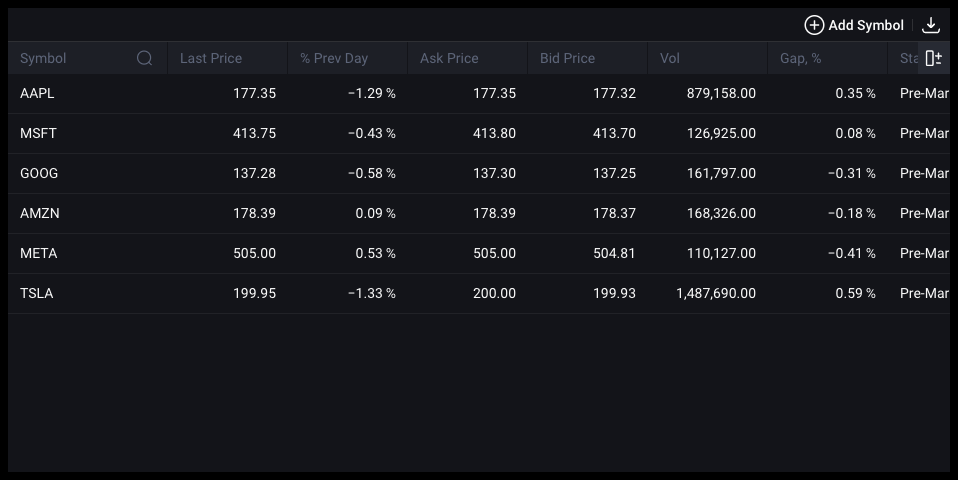
Dark mode
By default, widgets support dark and light themes, though it's also possible to create a custom theme.

Setup
Installation
The widget is distributed both via a CDN and as an NPM package.
- npm
- Yarn
- pnpm
- Bun
npm i @dx-display/widgets-watch-list
yarn add @dx-display/widgets-watch-list
pnpm add @dx-display/widgets-watch-list
bun add @dx-display/widgets-watch-list
CDN Link: https://path-to-cdn/widgets/watch-list.js
Refer to this guide for instructions on utilizing our CDN bundle.
Configure DataProviders
The Watch List widget requires you to have access the following dxFeed Data Providers:
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
If you don't have access to these data providers, please contact dxFeed team.
Code example
Below, you'll find a code example demonstrating widget integration, utilizing only the essential parameters. Refer to the widget API section for comprehensive details on all available options.
Show code!
import { newWatchListWidget } from '@dx-display/widgets-watch-list'
const dataProviders = {
ipfPath: '/your-path/ipf',
ipfAuthHeader: 'your-header',
feedPath: 'wss://your-path/feed',
feedAuthHeader: 'your-header',
fundamentalsPath: '/api/fundamentals',
fundamentalsAuthHeader: 'your-header',
schedulePath: '/api/schedule',
}
// make sure that next element exist in your DOM
const container = document.getElementById('widget')
container.style.height = '600px'
container.style.width = '800px'
const widget = newWatchListWidget({
element: container,
providers: dataProviders,
})
Configurator
API
Please refer to the links below for a comprehensive list of all parameters available for the described widget.